
If you would like to add menu sticker go to WordPress Dashboard > Appearance > Menus
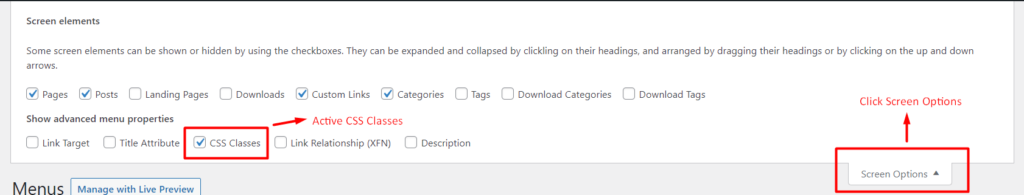
At first you need to active CSS Classes. To do this hit on Screen Options top of your page then check CSS Classes.
Check below screenshot-

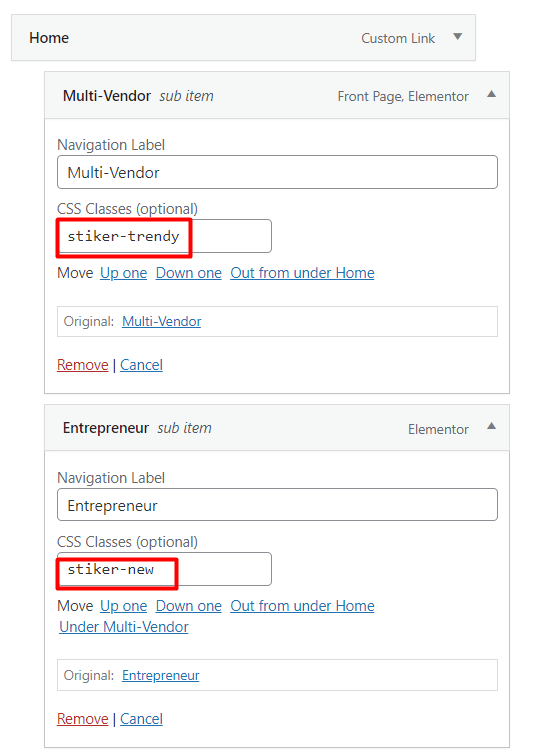
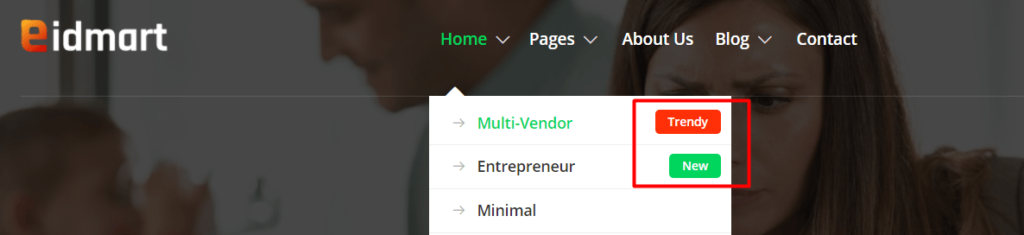
Now go to your menu and add class. Our 2 classes are stiker-trendy and stiker-new. For more understanding please check below screenshot-