If you would like to use mega menu in your marketplace website simply follow below some of instructions.
- Login to your Dashboard
- Appearance
- Menus
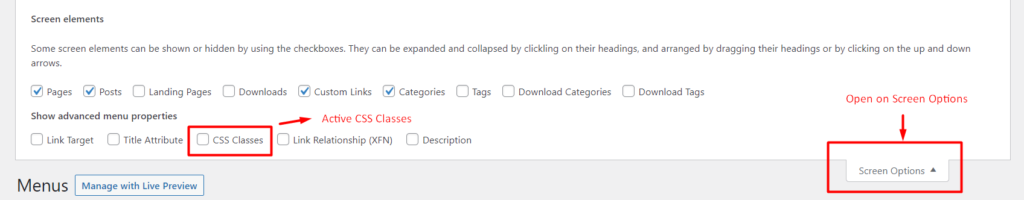
- At first click, the Screen Options button from the top of your page then check CSS Classes
Check below Screenshot-

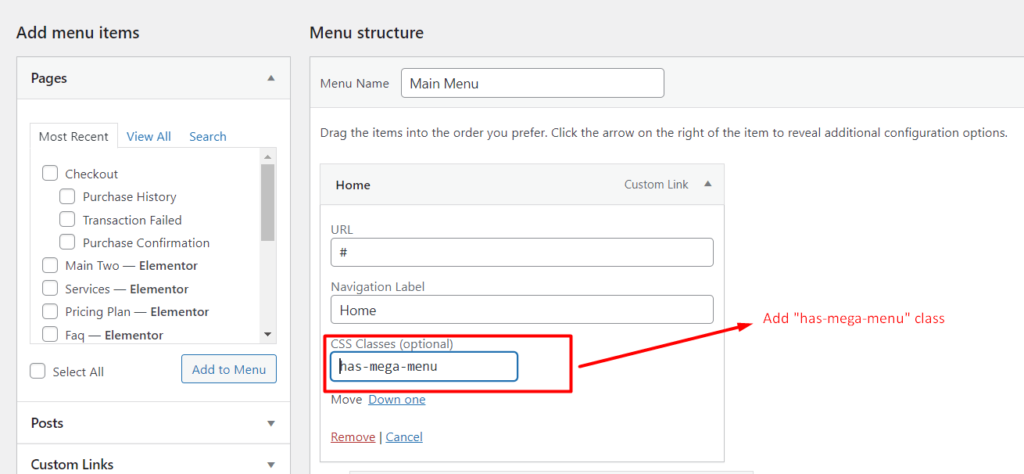
5. Now go to the Menu structure
6. Click the menu in which menu you would like to add mega menu features then add “has-mega-menu” class in the CSS Classes (optional) field.

7. Don’t forget to “Save Menu”.
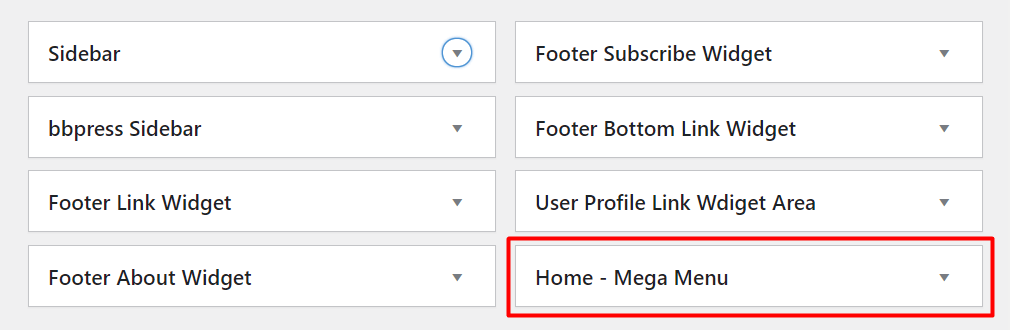
7. Now go to Appearance -> Widgets
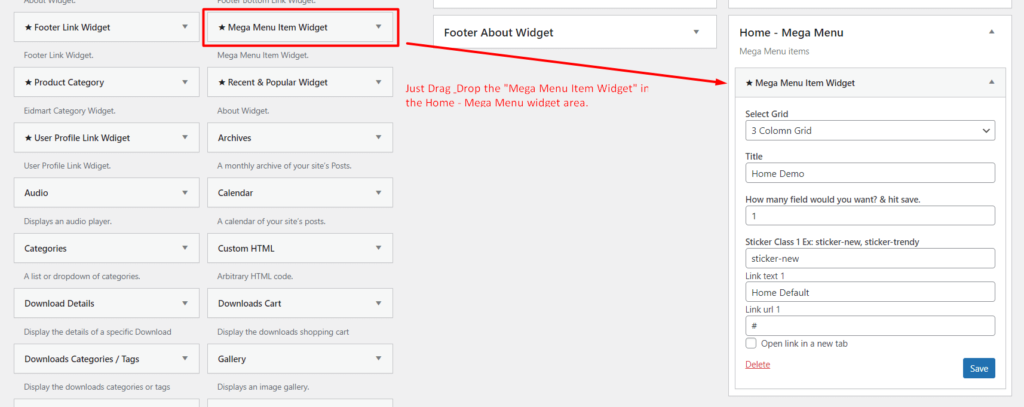
8. You’ll find a widget area which name “Home – Mega Menu” in here “Home” is your parent menu name.

9. Just Drag & Drop the “Mega Menu Item Widget” in the “Home – Mega Menu” widget area. Now you can add your mega menu link.