To create a WordPress navigation menu follow the below instructions-
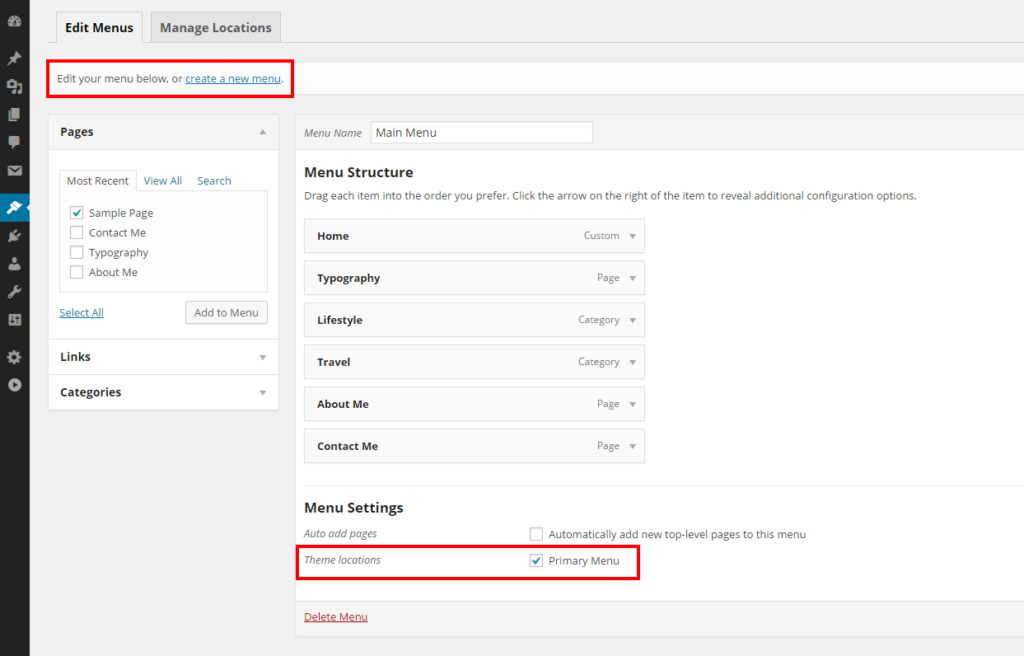
Step 1: WordPress Dashboard > Appearance > Menus.
Step 2: “Create a new menu” > Choose a menu name.
Step 3: Be sure to check the box to set the menu as “Primary Menu“.
Step 4: Save menu.

Adding Pages, Categories, etc. to your Menu
On the left side of this screen are a number of drop-down boxes titled “Pages”, “Links” and “Categories”. Each heading will list available items you can add to your menu.
For example, to add a Page to your menu, please ensure you’ve first created the desired page within ( WordPress Dashboard > Pages > Add New ). Click the “Pages” drop-down heading. The pages you’ve created will be listed below ( see screenshot above ). Check the box next to the page you’d like to add to your menu and click “Add to menu“. The selected item should now appear under the “Menu Structure” column. Here, you can drag and drop the item you’ve added to adjust its location in the menu. You can also create submenus by dragging and dropping a menu item underneath another so that it’s indented.
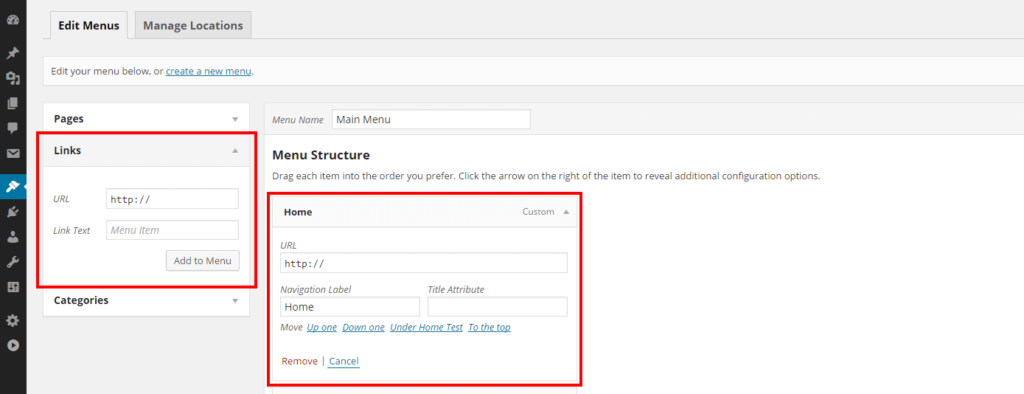
Example: Adding a “Home” link to your Menu.
To add a link to your navigation menu that will direct users back to your homepage, select the “Link” drop-down menu. Enter your homepage’s URL into the appropriate box and then give it a title, such as “Home”. Click “Add to Menu” and drag and drop the menu item to where you’d like it to be placed.

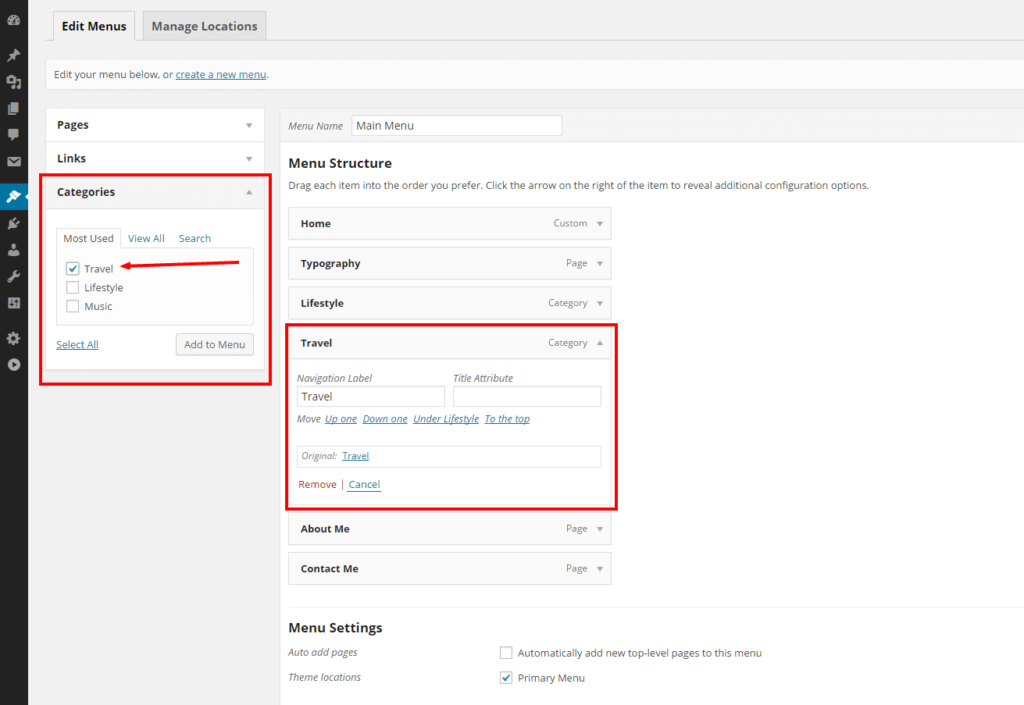
Add Category to your Menu
Once you’ve created a post category (within a post’s create/edit screen) and assigned it to at least one post, when you look within Appearance > Menus > Categories, you will see this category listed. Check the box next to your desired category and select “Add to Menu“. WordPress will automatically generate a page and pull in all posts that have this particular category assigned to it.

Once you’ve populated your menu with items, you can create sub-menus by dragging and dropping the items “within” other menu items.