Step 1: Dashboard > Contact (Please be sure you installed contact form 7 plugin) > Click the “Add New” button.
Step 2: Input your contact form title name.
Step 3: Remove the default code from the form.
Step 4: And paste below code.
<div class="col-md-12">
<div class="single-input">
<div class="form-group">
[text* text-929 class:form-control placeholder "Full Name"]
</div>
</div>
</div>
<div class="col-md-12">
<div class="single-input">
<div class="form-group">
[email* email-772 class:form-control placeholder "Email"]
</div>
</div>
</div>
<div class="col-md-12">
<div class="single-input">
<div class="form-group">
[textarea* textarea-111 class:form-control placeholder 10x5 "Write your message"]
</div>
</div>
</div>
<div class="col-md-12">
[submit class:btn-small "Submit Now"]
</div>Step 5: Click the “Save” button.
Step 6: On top of the form. You’ll able to find out a shortcode like this:
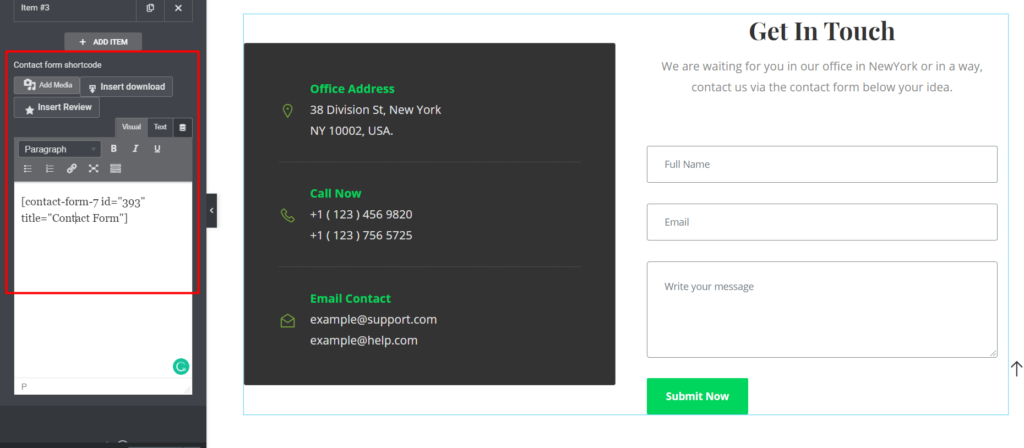
[contact-form-7 id="6" title="Contact form"]Step 7: Put this shortcode in the Elementor widget.
Please check the below screenshot-